Hexo + Butterfly 建站指南(五)日常写作
前面的内容主要讲了如何搭建这个环境,后面两篇讲解平时是怎么写文章的
文章一律使用markdown文档,后缀名为.md
使用hexo new "文章名称"在source\_posts中创建文件后,就能直接打开开始写作了
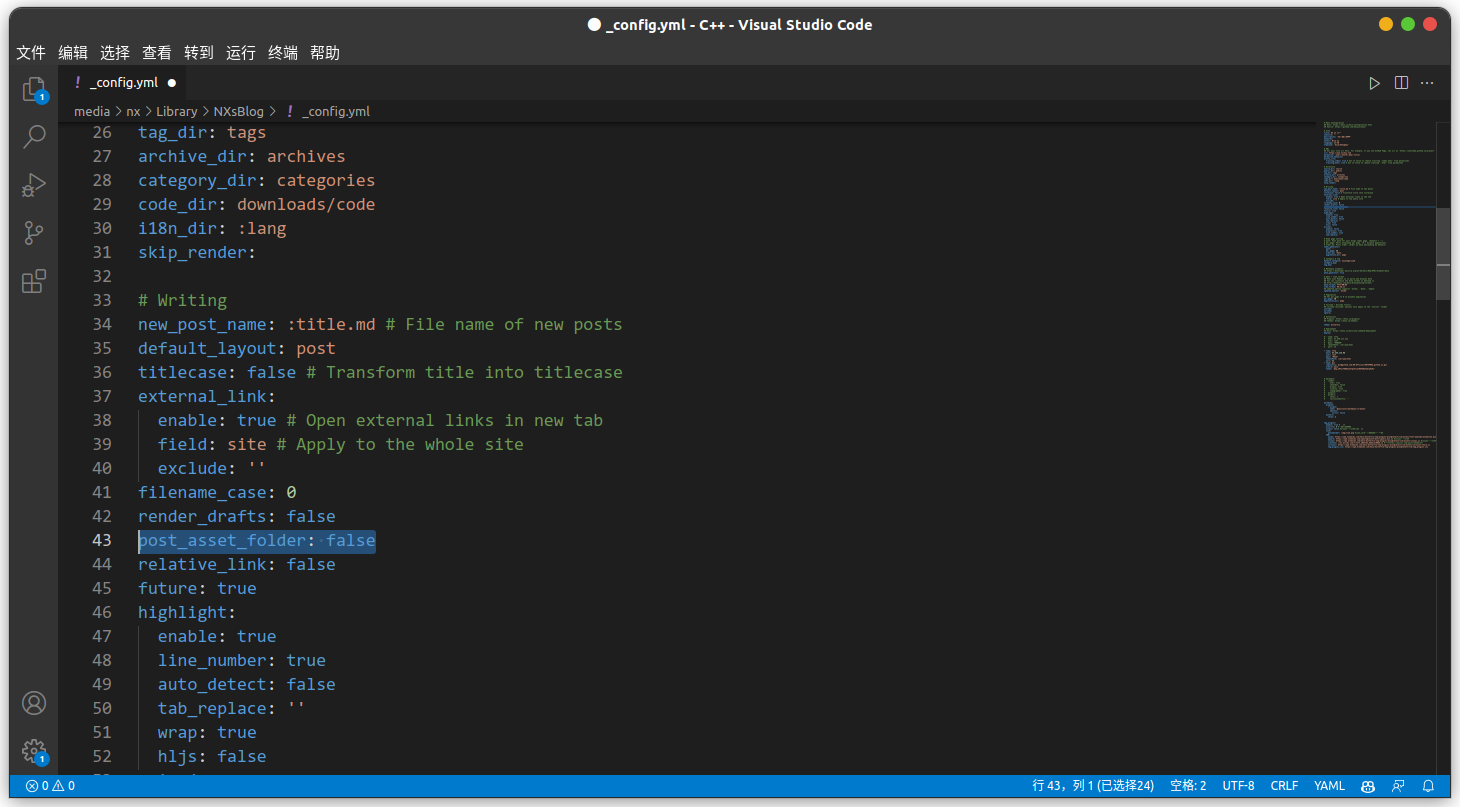
但是默认貌似会自动创建一个同名文件夹,那个文件夹没什么用,可以在配置文件中关掉自动创建

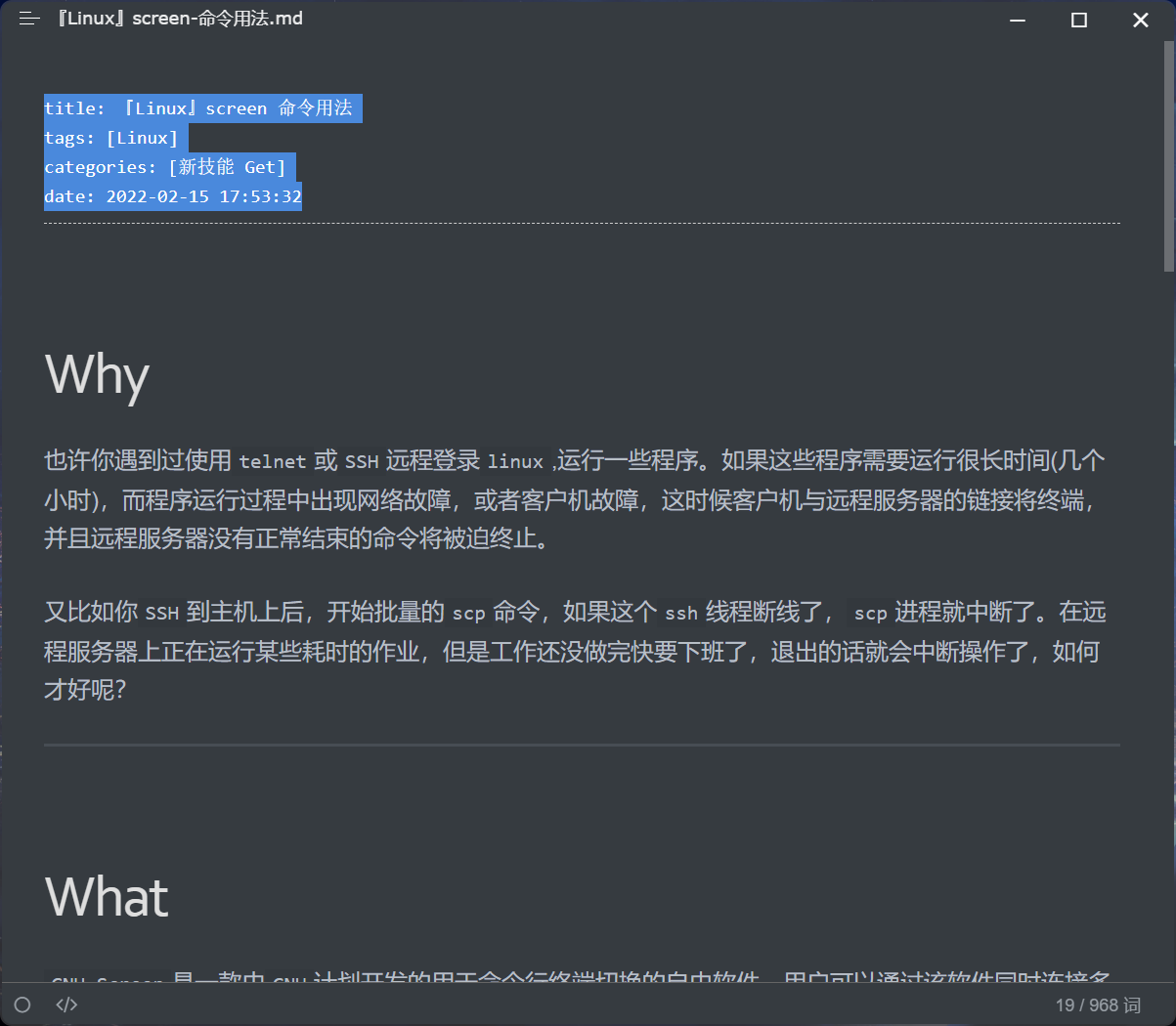
Front-matter
每篇文章的开头都有一个Front-matter,用于保存这篇文章的信息,详情请看Butterfly 安裝文檔(二) 主題頁面
一般情况下,我们只需要关注title、date、tags、categories这4个参数
title:文章标题date:写作时间,还有一个相关参数是updated,但不需要加,编译器会把md文件的修改时间作为更新时间tags:文章标签,语法为tags: [A,B],这样就为这个文章添加了A,B2个标签categories:文章分类,语法为categories: [A,B],这表示本文属于A分类下的B子类
另外还有一个参数 sticky ,语法为 sticky: n ,它可以设定置顶文章,而且优先级为 n

在目前的
Typora中有bug,在普通模式下书写正文开头几个字会卡到Front-matter里,所以正文的开头只能在源代码模式下写
Markdown 语法
Markdown是一种轻量化标记语言,语法简单,并且上手容易

Markdown编辑器我首推Typora,网上也有很多在线编辑器,可供练习使用
考虑Markdown的语法已经广为人知,所以我折叠此部分以节省空间
Markdown 基本语法
标题
使用#来设置标题,有多少个#就是第多少级标题
1 | # 这是一级标题 |
见本文中的标题
字体效果
原版中共有3种字体效果:加粗、倾斜、删除,可以相互叠加
1 | **这是加粗的文字** |
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字
这是加删除线的文字
这是斜体删除的文字
引用
使用>添加引用效果,允许嵌套
1 | > 这是引用的内容 |
这是引用的内容
列表
列表允许嵌套
无序列表
1 | - 内容1 |
- 内容1
- 内容2
- 内容3
有序列表
1 | 1. 内容1 |
- 内容1
- 内容2
- 内容3
分割线
三个或者三个以上的-或者*都可以
1 | --- |
链接
1 | [百度](https://www.baidu.com/) |
图片
1 |  |
![]()
表格
Markdown 制作表格使用|来分隔不同的单元格,使用-来分隔表头和其他行
自定义对齐方式:
-
-:内容和标题栏居右对齐 -
:-内容和标题栏居左对齐 -
:-:内容和标题栏居中对齐
1 | | 表头 | 表头 | |
1 | | 左对齐 | 右对齐 | 居中对齐 | |
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
不建议自己来敲,Typora自带插入表格,而且也有很多在线表格生成网站
代码
行内代码
1 | 在C++中如果要使用`cin`或者`cout`,应当先设置命名空间,如:`using namespace std;` |
在C++中如果要使用cin或者cout,应当先设置命名空间,如:using namespace std;
代码块
1 | ```cpp |
1 |
|
标签外挂
本节只讨论原版的标签外挂,更多扩展可以试一下 Tag Plugins Plus | Akilarの糖果屋 (这位也是大佬)
在Butterfly主题中,还自带一些额外的组件提供更多功能和UI方面的强化
它们并不是标准的markdown格式,所以被称为标签外挂(Tag Plugins)
本人仅记录自己常用的几个,在官方文档中有更为详细的信息
折叠栏(Toggle)
-
代码:
1
2
3
4
5{% hideToggle 点击以打开 %}
内容
{% endhideToggle %} -
预览:
点击以打开
内容
选项卡(Tabs)
-
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{% tabs 样例 %}
<!-- tab 代码 -->
这里是代码
<!-- endtab -->
<!-- tab 预览 -->
这里是预览
<!-- endtab -->
{% endtabs %} -
预览:
这里是代码
这里是预览
时间轴(timeline)
-
代码:
1
2
3
4
5{% timeline 2022 %}
<!-- timeline 01-02 -->
这是测试页面
<!-- endtimeline -->
{% endtimeline %} -
预览:
2022
01-02
这是测试页面