Hexo + Butterfly 建站指南(一)Hexo 框架
先安装 Node.js
因为Hexo依赖于Node.js运行,所以我们需要先安装Node.js
前往官网下载安装长期维护版即可,如果使用最新版本的软件时出现问题,可以尝试我使用的版本

安装完成后,按下 Windows + R 打开运行,输入CMD并回车,打开命令提示符
依次输入下面的命令查询版本号,如果能查询到版本号,那么就算安装成功
1 | node -v |

安装 Hexo
现在可以安装Hexo了,使用下面的命令来安装
1 | npm install -g hexo-cli |
可能会出现几个报错,可以忽略
老规矩,查一下版本号
1 | hexo -v |

这样Hexo就算是安装完了
初始化博客目录
现在需要准备一个目录来存放你的博客文件,例如我使用D:\Hexo,然后需要在命令行中使用cd移动至这个目录,如果不在C盘,则还需要加上/d参数
1 | cd /d D:/Hexo |
在这个目录下使用hexo init 你的博客名字初始化你的博客目录
1 | hexo init MyBlog |
在我的例子中,现在D:/Hexo/MyBlog就是博客目录了,此后执行Hexo命令时默认在此目录中执行,现在切进去安装依赖,并初始public目录
1 | cd ./MyBlog |
打开这个目录,可以看见已经初始化了一些文件,挑几个重点的说

source:页面与文章目录,内部的_posts文件夹里存放着你的文章(你会发现里面已经有了一个hello-world.md)themes:主题目录public:存放生成的静态网页,部署就是把里面的内容复制到云端_config.yml:此博客的配置文件(注意不要和之后的主题配置文件搞混)
试运行
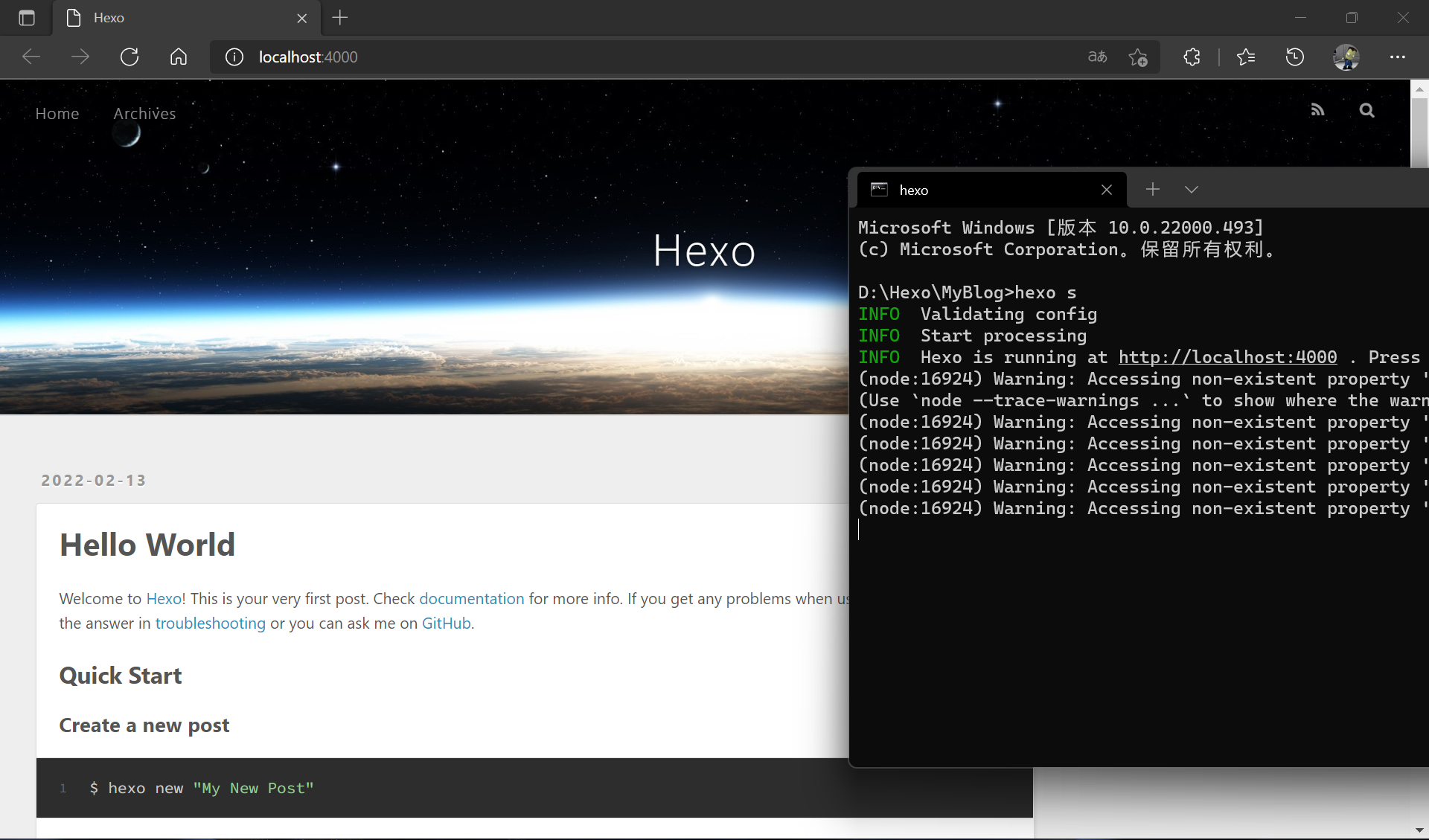
输入hexo s启动hexo自带的网页服务器,再在浏览器中打开 http://localhost:4000 预览页面效果

成功了!
按下Ctrl + C 以停止
现在了解几个Hexo命令
hexo generate:在public目录中生成静态网页文件hexo clean:清空缓存和public目录,遇到一些问题时可以尝试运行此命令hexo server:启动预览服务器(实时更新,刷新网页即可)hexo deploy:从_config.yml中读取设置部署至远程站点,详情等到下一篇讲hexo new "My New Post":在./source/_posts中创建新文章,引号内写标题,也可以选择不使用此命令自己手动新建文件
在上面的命令中,generate、clean等单词可以只写首字母,而一般生成文件和部署是连一起操作的,所以一般就只需要记下面两个
启动实时预览:
1 | hexo s |
生成文件并且部署至远程站点:
1 | hexo g && hexo d |
在命令行中可以使用方向键↑ ↓ 来切换到最近执行的命令,这样修改、预览、再修改就变得十分方便
配置网站信息
打开_config.yml,现在需要配置一些基本的网站信息,也就是开头的# Site中的内容
-
title:博客标题 -
subtitle:副标题,可以不填 -
description:描述,会在作者栏的下面显示 -
keywords:关键词 -
author:作者名称 -
language:语言 -
timezone:时区
例:
1 | # Site |
下一篇将讲述如何部署到远程站点,使其他人也能访问到你的博客网站